کسانی که قصد ثبت وبلاگ در گوگل وبمستر را دارند در وبلاگشان از اونجا که شما به فضای میزبانی وب وبلاگ خود دسترسی ندارند باید از روش های دیگه که گوگل پیشنهاد می دهد استفاده کنند.
خب بریم سر اصل مطلب
برای ثبت وبلاگ در گوگل وبمستر ابتدا به آدرس https://www.google.com/webmasters/tools بروید و با وارد کردن اطلاعات مربوط به ورود در سایت گوگل (اگر در سایت گوگل حساب کاربری ندارید با کلیک گزینه ی SIGN UP در گوشه ی بالا سمت راست همان صفحه در این گوگل به عضویت این سایت درآیید اموزش ساخت جیمیل در سایت موجو میباشد) لاگین کنید.
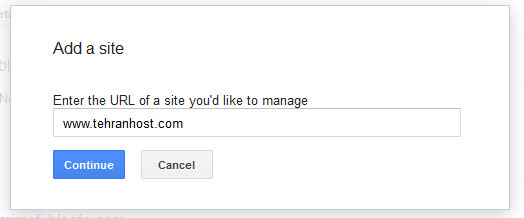
در صفحه ای که پس از وارد شدن به بخش گوگل وبمستر باز می شود بر روی گزینه ی ADD A SITE کلیک کنید و آدرس اینترنتی وبلاگ خود را بر طبق الگویی که خود این سایت پیشنهاد می دهد وارد نمایید (مثلا you.yourblog.com) و بر روی دکمه ی Continue کلیک کنید.
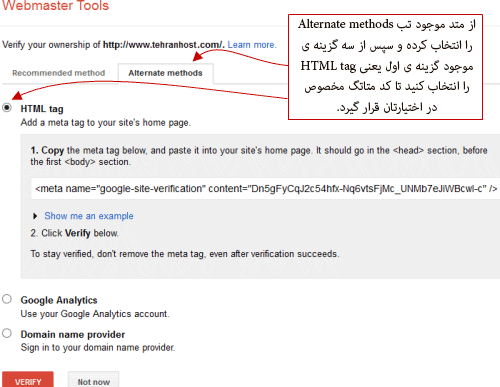
در صفحه ی بعدی با استفاده از تب Alternate methods از سه گزینه ی موجود گزینه ی اول یعنی HTML tag را انتخاب نمایید تا یک کد متاتگ در اختیار شما قرار گیرد. ضمنا از دیگر روشهایی که در این قسمت وجود دارد و برای وبلاگ می تواند مورد استفاده قرار گیرد استفاده از روش استفاده از حساب گوگل آنلایز است، ولی ما در اینجا قصد نداریم روش مربوط به آنرا استفاده کنیم (توضیح اینکه اگر قبلا در همین حساب گوگل خود برای وبلاگی که قصد اضافه کردن آن به گوگل وبسمتر را دارید استفاده کرده باشید می توانید از روش گوگل آنلالیز بهره بگیرید.)
پس از انتخاب روش فوق و کپی کردن کد متاتگی که تنها با یک کلیک قابل انتخاب است. این کد را در بین تگ هد از قالب وبلاگ خود قرار دهید.(در قسمت ویرایش قالب خود همون اولاش هد رو پیدا کنید و کد مربوط به گوگل رو اونجا بزارید پس از آن دکمه ی قرمز رنگ پایین (verify) را کلیک کنید تا اگر کد را به درستی در محل مربوطه از قالب وبلاگتان قراد داده باشید سایت شما در گوگل وبمستر تائید گردد.
پس از آن می تواند چند هفته بعد با مراجعه به حساب گوگل وبسمتر خود به بررسی وضعیت سئوی وبلاگ خود بپردازید.












 گلس فول
گلس فول دانلود فیلم Even Lambs Have Teeth 2016
دانلود فیلم Even Lambs Have Teeth 2016 دانلود دوبله فارسی فیلم ناگفته های دراکولا Dracula Untold 2014
دانلود دوبله فارسی فیلم ناگفته های دراکولا Dracula Untold 2014  آموزش رفع ریپورت تلگرام در 24 ساعت
آموزش رفع ریپورت تلگرام در 24 ساعت دانلود فیلم ترسناک کینه 2
دانلود فیلم ترسناک کینه 2  دانلود فیلم کره ای خیلی مخفیانه
دانلود فیلم کره ای خیلی مخفیانه آموزش روت کردن گوشی اندروید
آموزش روت کردن گوشی اندروید آموزش افزایش سرعت خاموش شدن ویندوز
آموزش افزایش سرعت خاموش شدن ویندوز رمزهای پیشرفته در ویندوز 10
رمزهای پیشرفته در ویندوز 10 آموزش ساخت آنلاین برنامه و بازی اندروید
آموزش ساخت آنلاین برنامه و بازی اندروید آموزش تصویری اریگامی هنر تا کردن کاغذ شاید تا به حال کلمه اوریگامی را شنیده باشید ، اوری به معنی با �
آموزش تصویری اریگامی هنر تا کردن کاغذ شاید تا به حال کلمه اوریگامی را شنیده باشید ، اوری به معنی با � آموزش بازی پوکمون گو
آموزش بازی پوکمون گو آموزش خارج شدن از بلاک در تلگرام
آموزش خارج شدن از بلاک در تلگرام اموزش ساخت برنامه ی اندروید برای سایت/وبلاگ شما
اموزش ساخت برنامه ی اندروید برای سایت/وبلاگ شما آموزش شروع بازی پوکمون گو (Pokémon Go) به همراه نکات و ترفندهای مقدماتی
آموزش شروع بازی پوکمون گو (Pokémon Go) به همراه نکات و ترفندهای مقدماتی آموزش هک tele member و رفع محدودیت عضو شدن.
آموزش هک tele member و رفع محدودیت عضو شدن. دانلود فیلم جدید و ترسناک کینه 3 (دوبله فارسی)
دانلود فیلم جدید و ترسناک کینه 3 (دوبله فارسی) دانلود برنامه باز کردن قفل گوشی با تشخیص چهره اندروید
دانلود برنامه باز کردن قفل گوشی با تشخیص چهره اندروید نرم افزار مشاهده عکس پروفایل اینستاگرام در سایز اصلی !
نرم افزار مشاهده عکس پروفایل اینستاگرام در سایز اصلی !